Theme Header and Footer
All UAMS internet and intranet websites should clearly and consistently represent the University. To achieve this, all websites are required to use the official UAMS theme. This theme meets web accessibility requirements, branding guidelines and includes things like a predefined header and footer, as well as branded blocks that can be used to display accessible content.
Each site contains several settings that are managed by Web Services. These settings determine the behavior of the site header, breadcrumbs and footer.
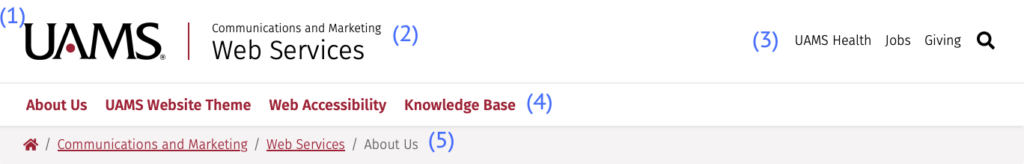
Required Web Header Elements
- “UAMS master logo” and “UAMS Health master clinical logo” as defined in the UAMS Brand Guidelines
- Site Title
- Resource Links:
- On UAMS.edu websites
- UAMS Health
- Jobs
- Giving
- Site search icon
- On UAMSHealth.com websites
- UAMS.edu
- MyChart
- Giving
- Emergency Icon linking to the Medical Center Emergency Department location profile
- Site search icon
- On UAMS.edu websites
- Site Navigation (created automatically based on website structure)
- Breadcrumbs
The header design is fixed. The only images allowed are the UAMS master logo or the UAMS Health master clinical logo. These logos are defined in the UAMS Brand Guidelines.

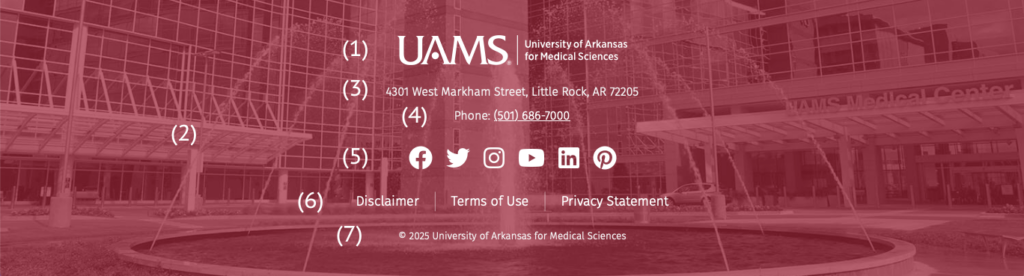
Required Web Footer Elements
- UAMS logo
- Iconic UAMS imagery as the background
- Mailing address (this varies based on the site title)
- Telephone number (this varies based on the site title)
- Social Icons (this is automatically defined based on the site title)
- Resource Links
- On UAMS.edu websites
- Disclaimer
- Terms of Use
- Privacy Statement
- On UAMSHealth.com websites
- Disclaimer
- Terms of Use
- Privacy Statement
- Notice of Privacy Practices
- Price Transparency
- On UAMS.edu websites
- Copyright notice
The footer design is locked. For example, the only logos allowed are the the horizontal lock-up of the UAMS master logo with the academic qualifier; the horizontal lock-up of the UAMS master logo with a major entity; or the UAMS Health master clinical logo. These logos are defined in the UAMS Brand Guidelines.

UAMS Blocks
UAMS blocks are a way to showcase your page content. Use these blocks to visually display content. View the theme demo for block examples.
